HTML
HTML stands for "HYPER TEXT MRAKUP LANGUAGE".
"Hypertext" refers to the hyperlinks that an HTML page may contain.
"Markup language" refers to the way tags are used to define the page layout and elements within the page.
Its describes the structure of a web page.
HTML was designed by TIM BERNERS-LEE in 1993.
HTML consists of a series of Elements.
HTML elements are represented by tags.
HTML page extension always be .html
HTML Syntax:
<html>
<title>HTML Tutorial</title>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
Structure of an HTML Document
| Tag | Description |
|---|---|
| !DOCTYPE html | Declaration that this document is an HTML5 document. |
| Html | This tag is the root element of an HTML page. |
| Head | This tag contains meta information about the page. This tag can include a title for the document, scripts, styles, meta information and more. |
| Title | The tag contains a title for the page. This tag is required in all HTML documents and it denote the title of the document.More than one title tag in an HTML document is not allowed. |
| Body | This tag contains all the contents of an HTML document, such as text, hyperlinks, images, tables, lists, etc. |
HTML Formatting
| Element Name | Description |
|---|---|
| < b > | This is a Physical tag, define bold text. |
| < strong > | This is a logical tag, define emphasize the importance of the text. |
| < i > | This is a Physical tag, define italic text. |
| < em > | This is a logical tag , defines emphasized text, with added semantic importance and also define the italic text. |
| < mark > | This is a Logical tag, define a part of the text highlighted for reference purpose. |
| < strike > | This is a physical tag , define a strike through or a thin line on the text. |
| < u > | This is a Physical tag, define a underline the text. |
| < sub > | It defines to displayed the content lightly above to the normal text. |
| < sup > | It defines to displayed the content lightly below to the normal text. |
| < del > | It defines to displayed the deleted content. |
| < ins > | It defines to displayed the content which is added. |
| < big > | It define to increase the font size of the text. |
| < small > | It define to decrease the font size of the text. |
HTML Headings
HTML defines six levels of headings. A heading element implies all the font changes, paragraph breaks before and after, and any white space necessary to render the heading.
The heading elements are H1, H2, H3, H4, H5, and H6 with H1 being the highest (or most important) level and H6 the least. for example
HTML Colors
HTML Colors are specified with predefined colors name or with RGB, HEX, HSL, RGBA, or HSLA values.
There are three ways of how you can
change the color of the text in HTML:
● Hex color codesfor example
● HTML color names for example
● RGB valuesfor example
● RGBA valuesfor example
● HSL values for example
● HSLA valuesfor example
HTML Images
Images can improve the design and the
appearance of a web page.
images are defined with the (img) tag.
It is an empty tag, means it does not
have end tag.
Syntax:
For example
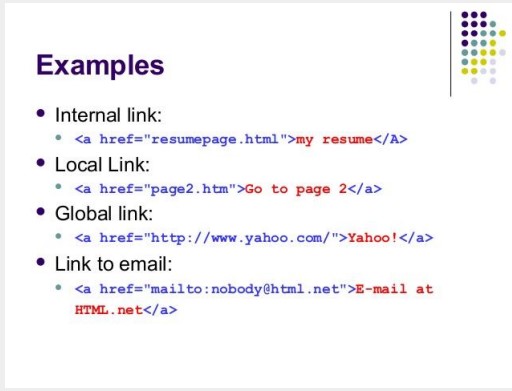
HTML Links
HTML links are hyperlinks.
When you move the mouse over a link,
the mouse arrow will turn into a little
hand.
Internal Links
An “Internal Link” is a link in your site that navigates the visitor to another page in your website.External Links
The “External Link” navigates the visitor away from your site to another website in the internet (like http://google.com).
HTML Elements
Elements are the fundamentals of Hyper Text Markup Language.
Each HTML document is made up of elements that are specified using tags.
Types of HTML Elements
Block-Level Elements
Inline Element
Learn More
HTML Lists
A list is a record of short pieces of
information.
For example:
A shopping list
To-do list
Types of Lists
HTML Unordered List
An unordered list starts with the (ul) tag. Each list item starts with the (li) tag.
The list items will be marked with bullets (small black circles) by default.
HTML Ordered List
An ordered list starts with the (ol) tag. Each list item starts with the (li) tag.
The list items will be marked with numbers by default.
HTML Description Lists
A description list is a list of terms, with a description of each term.
The (dl) tag defines the description list, the (dt) tag defines the term (name), and the (dd) tag describes each term.
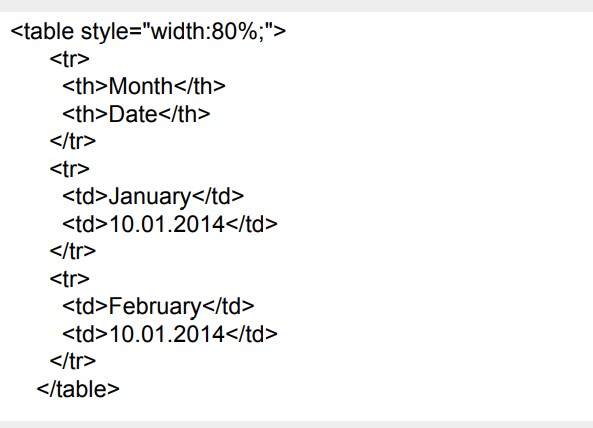
HTML Tables
The HTML tables allow displaying the
data (e.g. image, text, link) in columns
and rows of cells.
The (table)tag defines an HTML table.
An HTML table consists of the table
element and one or more tr, th, and
td elements.
● tr- element defines a table row.
● th- element defines a table header.
● td- element defines a table cell.
 For example
For example
HTML Form & Input
● HTML form contains form elements.
● Form elements are different types of
input elements, like: text fields,
checkboxes, radio buttons, submit
buttons and more.
● An HTML form is used to collect user input. The user input is most often sent to a server for processing.
HTML Input
The HTML (input) element is the most used form element.
An (input) element can be displayed in many ways, depending on the type attribute.
Here are some examples:
HTML Media
Multimedia elements (like audio or video) are stored in media files.
The most common way to discover the type of a file, is to look at the file extension.
Multimedia files have formats and different extensions like: .wav, .mp3, .mp4, .mpg, .wmv, and .avi.
Media elements are:
● (audio) element specifies a standard
way to embed audio in a web page.
● (video) element specifies a standard
way to embed a video in a web page.
● (audio) element specifies a standard way to embed audio in a web page.
● (video) element specifies a standard way to embed a video in a web page.