CSS
CSS stands for Cascading Style Sheet.
It is the language for description the presentation of webpages, including colors, Layout and fonts, thus making
our webpages presentable to the users.
It is used to content written in markup
languages.
CSS save the lot of work.
CSS describes how HTML elements are to be displayed on screen, paper, or in other media.
It can control the layout of multiple web pages all at once.
External stylesheets are stored in CSS files.
CSS was designed by HAKON WIUM LIE ON 10th october 1994.
History of CSS?
CSS was first proposed by HAKON WIUM LIE on October 10, 1994.
Css was proposed in 1994 as a web styling language to solve some of the problem HTML4.
Why CSS?
Compatibility
Website Maintenance
Social Media Impact
Easy Accessibility
Image File Handling
Handling Dynamic Website Templates
Advantages of CSS
CSS saves time
Pages load faster
Easy maintenance
Superior styles to HTML
Multiple Device Compatibility
Global web standards
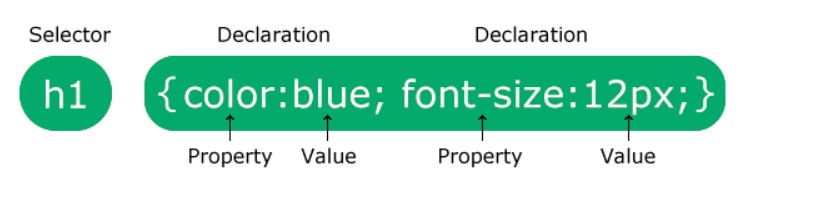
CSS Syntax

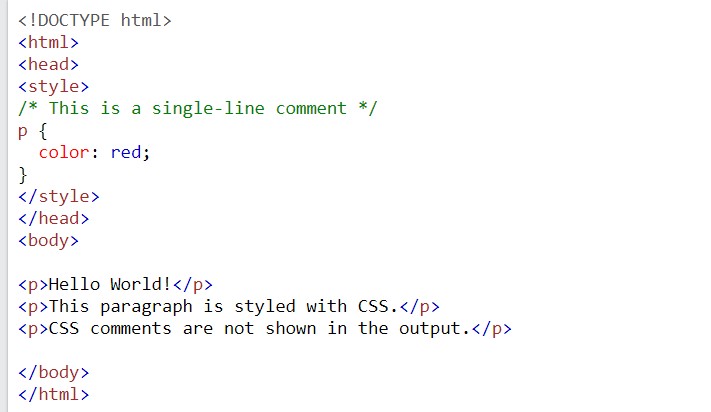
CSS Comments
/*.........*/
Comments are used to explain the code.
Comments are ignored by browser.
A CSS comment is placed inside the (style) element, and starts with /* and ends with */:

CSS Selector
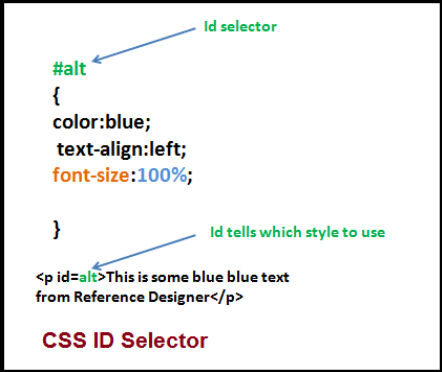
The CSS ID Selector
The id selector uses the id attribute of an HTML element to select a specific element.
The id of an element is unique within a page, so the id selector is used to select one
unique element!
To select an element with a specific id, write a hash (#) character, followed by the id of
the element.Note: An id name cannot start with a number!

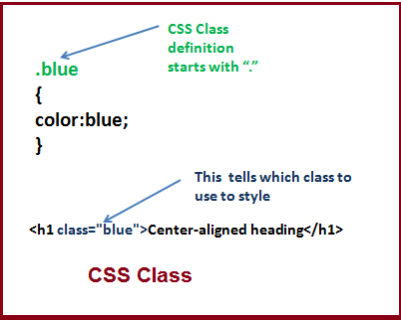
The CSS class Selector
The class selector selects HTML elements with a specific class attribute.
To select elements with a specific class, write a period (.) character, followed by the class
name.

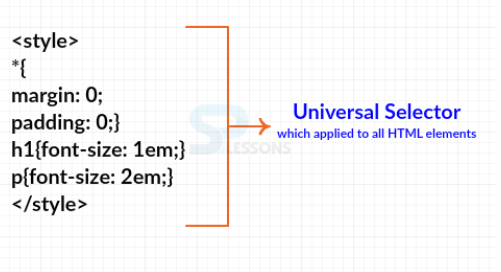
The CSS Universal Selector
The universal selector (*) selects all HTML elements on the page.
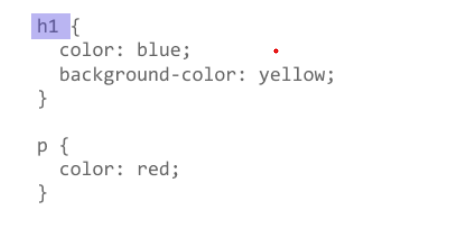
The CSS Element Selector
The element selector selects HTML elements based on the element name. Element selector also known as Grouping selector.
CSS Styling Text
This text is styled with some text formatting Properties. The heading uses the text-align, text-transform and color properties. The paragraph is indented, aligned and the space between character is specified.
Some text styles are:
Text Color
background-color
Text Alginment and Text direction
Text Transform
CSS text Indentation
Letter Spacing
Line Height
Text Shadows etc.